Codeanywhere Error While Refreshing Token. Please Try Again Later
Existence free from "expo" in React Native apps
Expo allows y'all to work using an SDK with access to native functionalities easily saving your time whether you desire to create an app in few steps.
The concluding versions of React Native already come with expo introduced.
What's the easiest way to remotely share a mobile app that'south however under development without Expo?
This commodity covers a way to develop without expo for people who decided to keep the project according to their ain development strategy.
If you want to share your project in real time, please search nigh Codeanywhere IDE .
You can also share pieces or the unabridged React Native code by Codesandbox .
See below an embed code as example:
You can also read well-nigh that here:
Expo works fine for me.. And then, why would I get rid of the expo?
I made a list with some situations you don't need expo in your life:
- to customize the installation;
- to install custom version of modules (oldest/latest);
- to use your own React Native modules;
- to avoid inconsistencies in modules developed by the community;
- to have more control of project dependencies;
- to use new ReactJS features;
- to use your own CI/CD implementation;
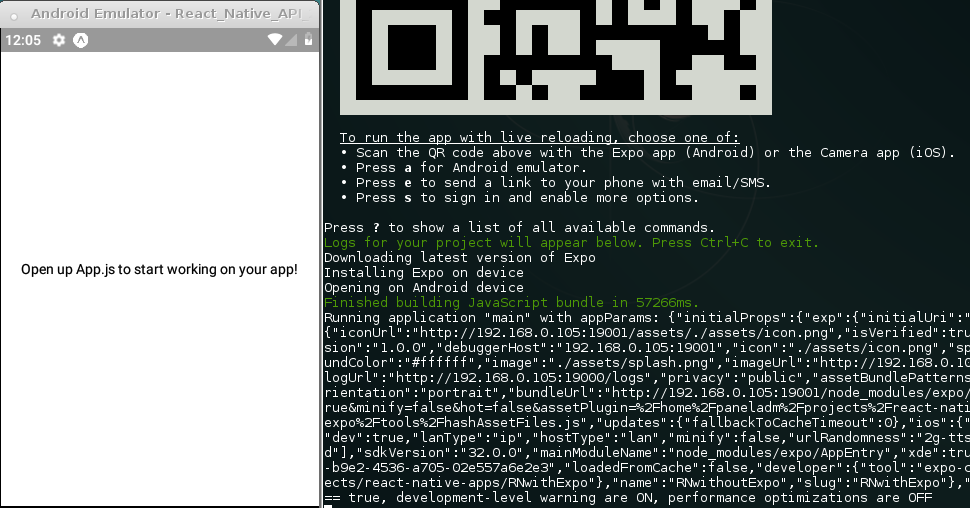
Get-go we are showing you how to create a project with expo
Basically you lot need create-react-native-app.
We're going to build an app using the commandcreate-react-native-app RNwithExpo. It'll install everything for you and will run the projection pretty piece of cake.

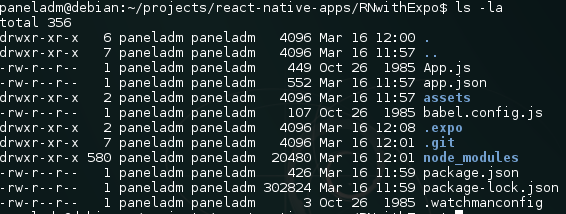
Basically, React Native project using expo has this little structure:

It because expo controls all for you. Non you!
But.. We'd like to have command of the development of our applications.
Now we are going to use two means to create our projection without expo.
Using the react-native-cli command line
The Facebook community developed a way to build React Native applications without expo. You can read more about that below:
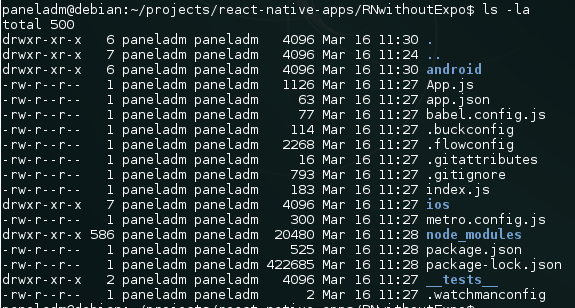
Basically, we install a react-native-cli and build a blank/tabs project using the command init , such asreact-native-cli init RNwithoutExpo , where RNwithoutExpo is the proper noun of the project we want to create.

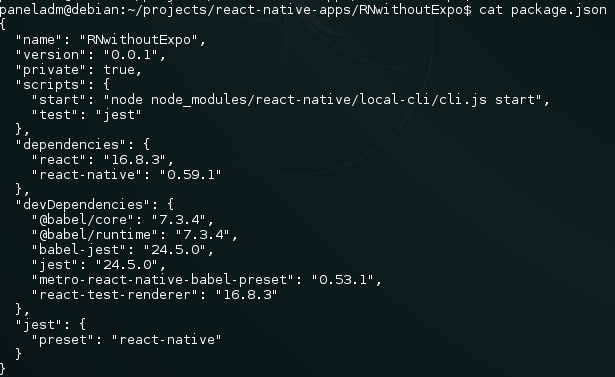
This project is using the final uniform dependencies between React and React Native. It's too using babel every bit JavaScript compiler and jest as JavaScript testing.

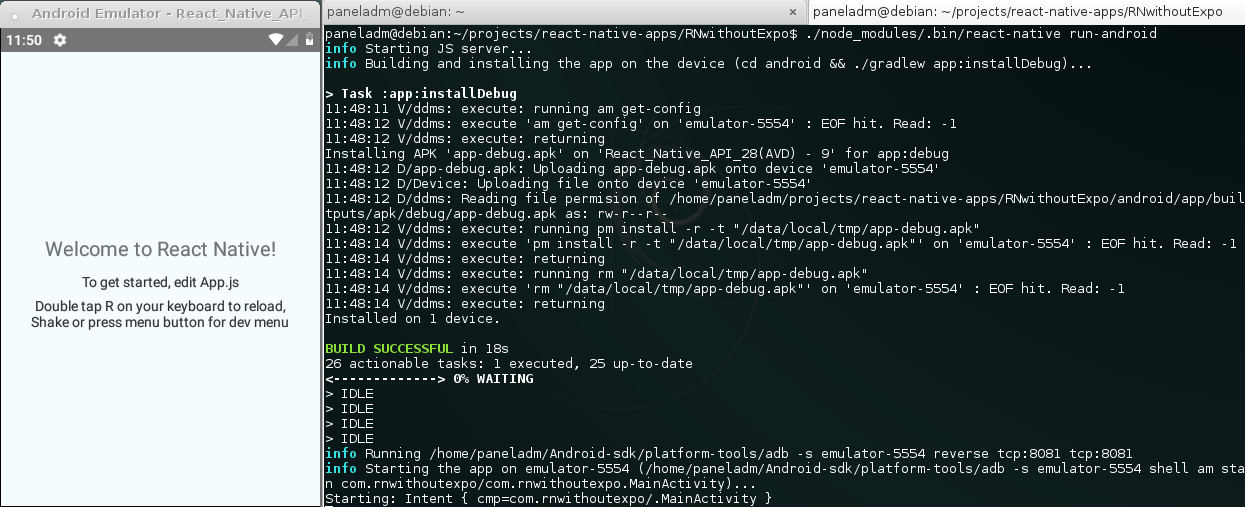
Running information technology we'll see all OK in our project without expo.

Ejecting your React Native expo project
Scenario: You are in a situation where your MVP has been approved and y'all're seeing in your research on the development strategy, that the application will abound fast, and you lot demand to install many features and testing them as soon equally possible to choose the better to your product life cycle.
If yous are in this scenario, you want to eject expo of your application and try to work with your own npm packages. You can eject expo running the control npm run eject on the panel.
Make sure y'all'll choose the option React Native: I'd like a regular React Native project and then rename your project accordingly.
You'll run across a few questions on the console near the ejecting chore:
- How would you similar to eject your app? React Native
- What should your app appear as on a user's domicile screen? React Native App
- What should your Android Studio and Xcode projects be called? ReactNativeApp
Where React Native is the name of your app. Modify it to your preference.
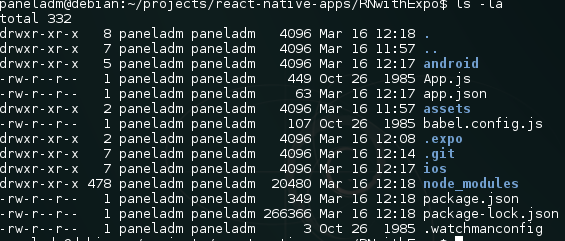
Soon after ejecting expo y'all'll receive your projection similar this:

And then I've discovered information technology'due south not enough for you to squirt expo to exist independent of it. You need to do some adjustments in your project, and that's what I'll show you below.
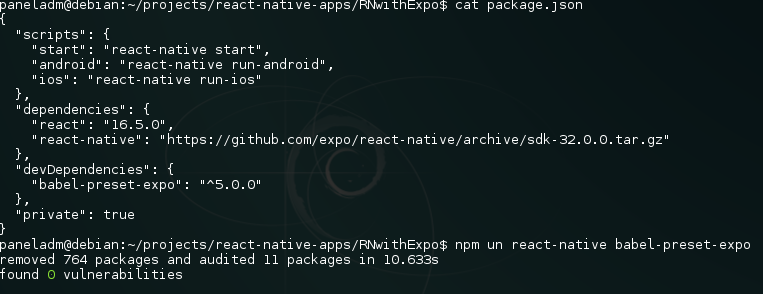
First, you'll beginning with the parcel.jsonfile.
You need to remove any reference of expo of your packages.

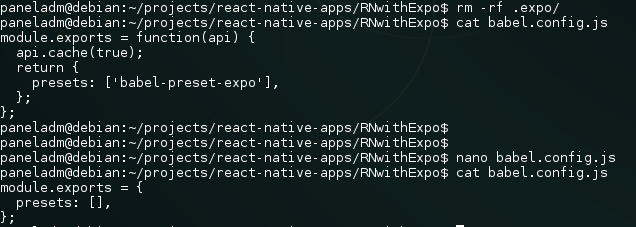
After that, remove .expo/ directory, and remove the babel-preset-expo on the babel.config.js file. If you prefer, you lot tin simplify the boom-boom.config.js configuration.

In this stride, many developers make the fault updating React to the terminal version. This style the application will not run.

In this commodity, I'grand not taking into account settings for iOS surroundings.
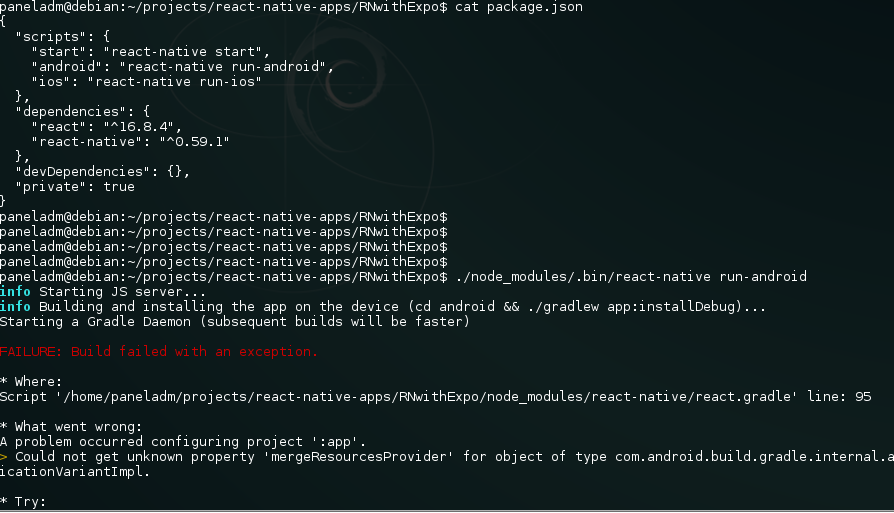
The nigh common error involving Gradle is:
Could not become unknown property 'mergeResourcesProvider' for object of type com.android.build.gradle.internal.api.ApplicationVariantImpl. But I take the solution to that!
Return React to an earlier version. See the package.json file below:
{
"scripts": {
"start": "react-native start",
"android": "react-native run-android",
"ios": "react-native run-ios"
},
"dependencies": {
"react": "^16.8.3",
"react-native": "^0.59.i"
},
"devDependencies": {},
"individual": true
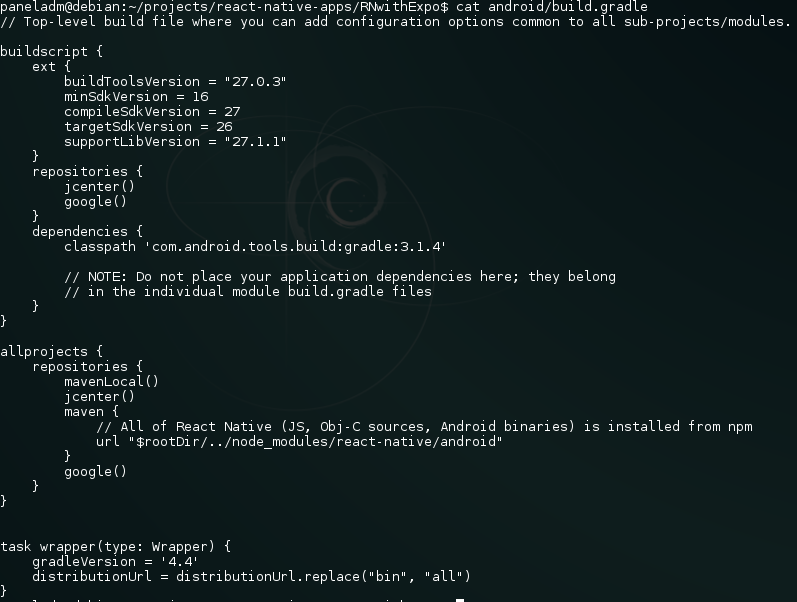
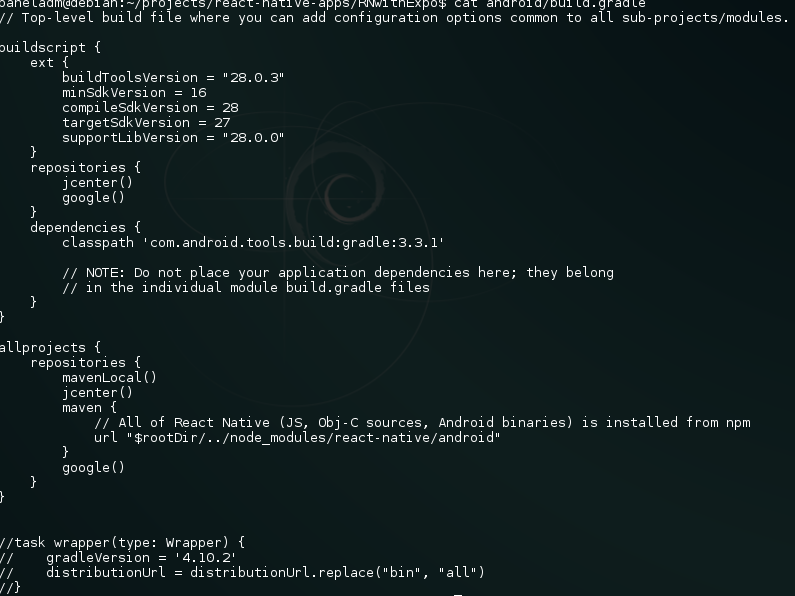
} In the previousandroid/build.gradle build configuration:

…change some things in the buildscript property:

An observation: We wont use SDK version 28 (Android 8) to targetSdkVersionproperty to avoid unnecessary configurations. Just if you desire, below I present a link pedagogy how to fix the most common error about this version:
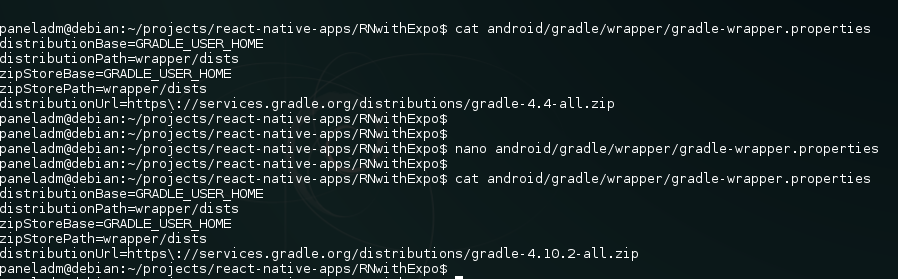
So, let's continuing.. Now change the version of distributionUrl in the android/gradle/wrapper/gradle-wrapper.properties file.

So far you didn't have to install anything
…other than compatible versions of React and React Native. And besides yous just made a few adjustments to gradle config files.
Nosotros are missing to create an important file
Nosotros are nearly missing to create the index.js file inside our application. :D

Here's an example of code to the /path-to-project/index.js file.
import { AppRegistry } from "react-native";import App from "./App";
import { proper name equally appName } from "./app.json";
AppRegistry.registerComponent(appName, () => App);
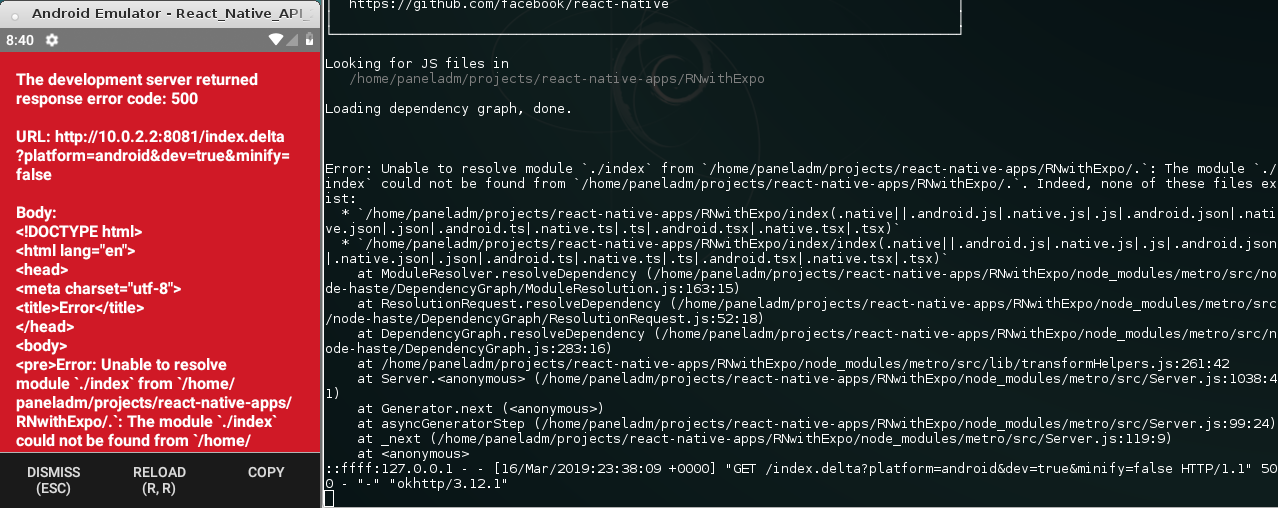
If you lot have any issues related to Remote JS Debugging, follow the steps below:
Metro Remote JS Debugging
Now we don't have whatever JavaScript debug for our expo ejected application.

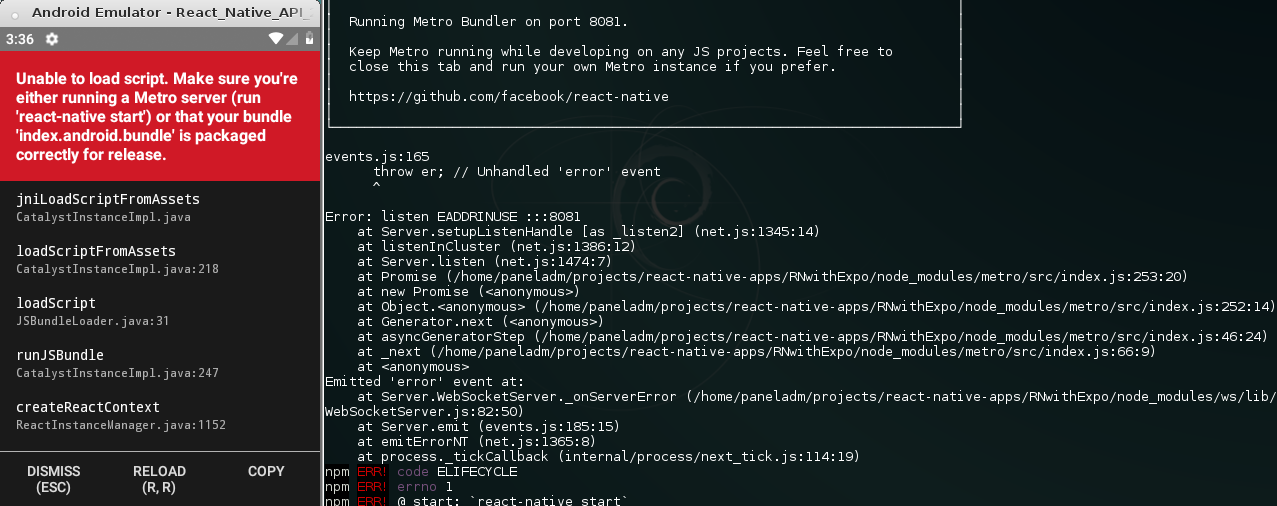
This mistake is very easy to exist remedied because information technology's very piece of cake to be identified every bit well.
Error: listen EADDRINUSE :::8081
at Server.setupListenHandle [as _listen2] (net.js:1345:14)
at listenInCluster (net.js:1386:12)
at Server.listen (net.js:1474:7)
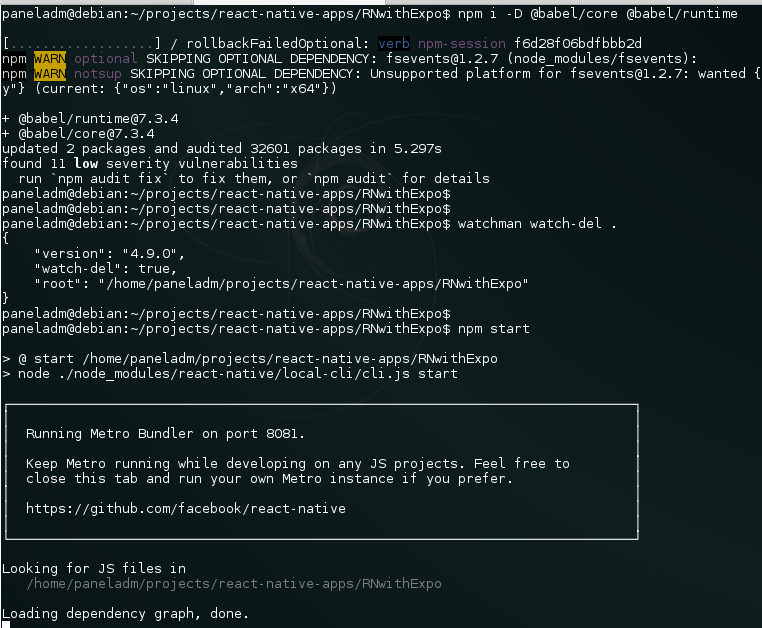
at Promise (/home/paneladm/projects/react-native-apps/RNwithExpo/node_modules/metro/src/index.js:253:20) Then we demand to install metro-react-native-boom-boom-preset package as devDependencies
npm i -D metro-react-native-boom-boom-preset and mention it in the boom-boom.config.js file, something similar this:
presets: ["module:metro-react-native-babel-preset"] 
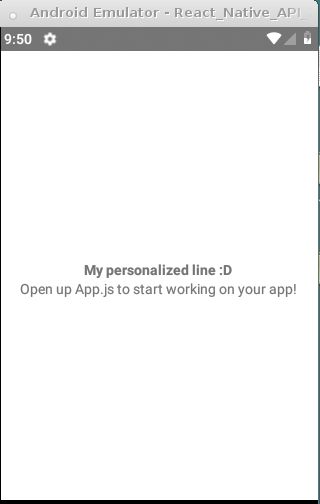
I added an actress Text line followed past some style to test the Alive Reload and all OK now.

That'south it! =)
Now you lot have the control over your project!
I created a github repository about the project worked on this article.

Unable to load script from assets index.android.bundle
If yous have any problems with the Android package information technology'south considering the assets folder doesn't exist. To solve that issue, follow the instructions at this link:
I hope I've helped those with doubts on how to create applications in the new versions of React Native without using these magic libs.
Any question, don't hesitate to ask me.
stephensonthation.blogspot.com
Source: https://medium.com/reactbrasil/being-free-from-expo-in-react-native-apps-310034a3729
0 Response to "Codeanywhere Error While Refreshing Token. Please Try Again Later"
Post a Comment